- Make sure that terminology used matches users’ mental models. This meant eliminating technical terms and using language that staff from all departments would likely to recognize and understand.
- Ensure that naming of headings and icons is consistent throughout the intranet, and any dead links are removed.
- Implement more touches of personalization where available to give users the option to see news and information relevant to them individually, as well as their departments.
City University London – Intranet User Testing
Background
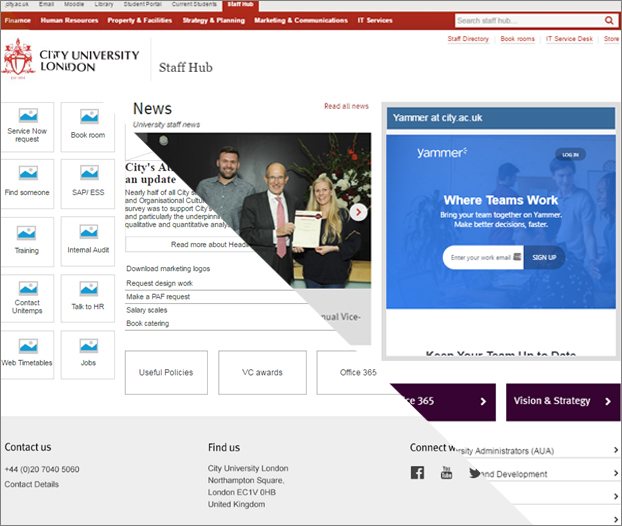
Recently, City Interaction Lab worked with City University London’s Web Development team in order to evaluate a pre-launch prototype of the new City University London intranet. The team was interested in not only updating the design and layout of the intranet interface, but getting a sense of how changes met employees’ needs, as well as impact on overall user experience.
In order to better understand how employees from across the University would interact with the new intranet, we recruited users from a number of departments including Careers, City Law, Marketing, and HR. Based on prior insights from current employees, we developed a series of scenario-based tasks that would highlight key information on most visited intranet pages and commonly performed responsibilities by staff.
What we did
Over two days we conducted lab based user testing with 8 participants under real time observation. While our facilitator walked each user through the session tasks in the lab, our moderator in an adjoining room watched the session and took take detailed notes. We worked with a member of the City Web Development staff who asked us to support her with planning and running the project in order to free up her time and allow her to oversee the project from a more strategic level. She also took the opportunity to observe testing in the lab with us, and together we were able to discuss sessions in real time.
Each session focused on users’ interactions with the new intranet prototype as well as their understanding and expectations of what they could achieve with the new design. At the end of each session, users were asked about their overall experience, which informed final recommendations for the design.
Outcomes
From the user testing sessions we were able to discover which areas of the intranet – whether it be layout or terminology – hindered City University employees from performing their day to day tasks. For example, the intranet prototype relied on specific jargon that left users confused about the meaning of certain links, and unable to find information crucial to staff development or finance. Users struggled with the lack of consistency in navigation and labelling. Links were often duplicated across the intranet and left users doubting about the accuracy of information displayed. Users also felt the homepage lacked elements they would expect from a University intranet.
Based on detailed write-ups of issues and user feedback from the sessions, we were able to compile a final report with evidence-based design recommendations for City University London. Among these were:
Together with members of the Web Development team, we went through the report and presented feedback and areas for improvement. Our findings were well-received, and provided valuable insight into how City University’s diverse user base perceived the interface.
Following this project, we continued to support City University London’s web team by turning their Intranet Homepage wireframes into a fully realised visual design for desktop and mobile platforms.
What the clients said
‘My team and I have booked the City Interaction Lab and hired staff from the City Interaction Lab for several challenging projects in the past and we will certainly do it again. The personnel were extremely helpful and supportive. Especially in one of our projects, where we had the misfortune of last minute cancellations by more than one participant, Stuart’s help was instrumental!’
– Dimitra Bazani – User Experience Architect